【工业设计公司】 无障碍设计理念
发布时间:2022-2-9 15:12:35
作为用户体验设计师,我们有一个共同的特征-同理心:我们以用户为中心,设身处地地解决他们的问题。但有一个要素经常被遗忘:无障碍(Accessibility)。
在设计产品的时候,有障碍群体往往是被我们忽视的群体。 当开始考虑他们的时候,设计师在"解决问题"的道路上又迈进了一步。


什么是无障碍?
从无障碍的角度来讲,同理心并不只认为所有用户都已同样的方式来浏览网页,而是说我们要照顾到需要使用辅具(assistive technology)进行浏览的有障碍群体。
那么他们使用什么样的辅具?在为有障碍群体进行设计之前,我们需要了解他们日常所使用的工具。最常用的工具如下:
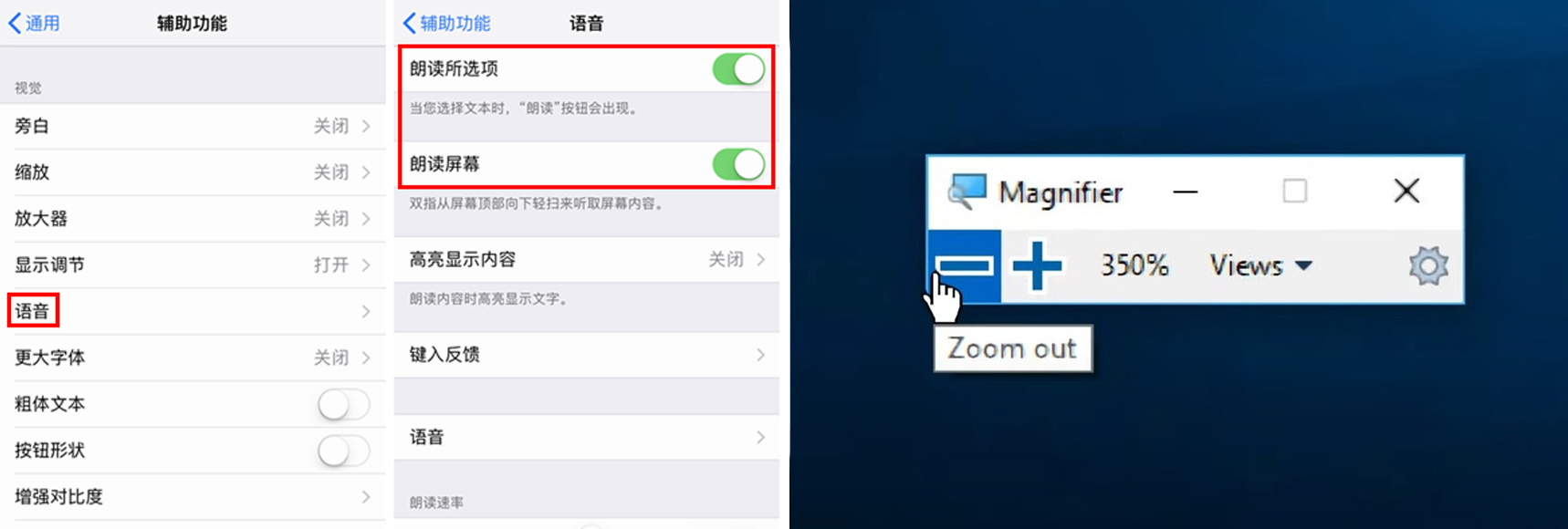
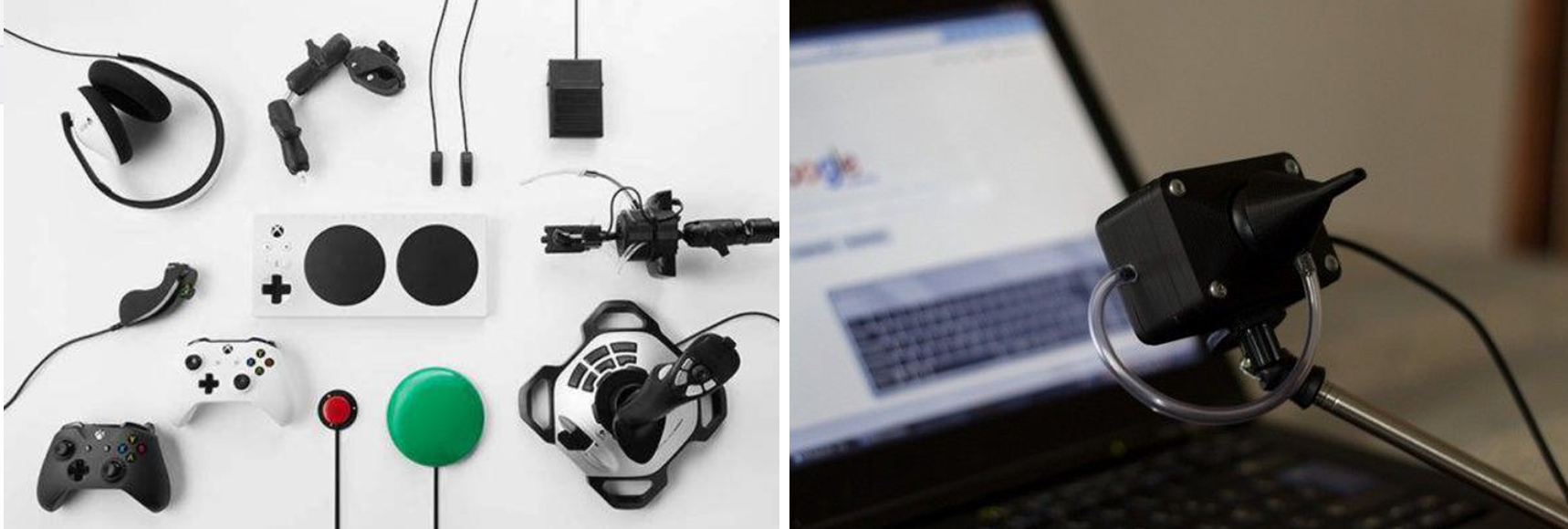
1> 屏幕阅读器:可以大声读出内容的软件 2> 屏幕放大器:为有视觉障碍的人放大屏幕上的内容 3> 控制器:帮助有运动障碍的人使用电子设备
用户通过嘴部与控制器进行交互,以控制电脑,不仅仅只有同理心来驱使设计师把可达性放在心里,法律也是期中一个因素。
根据美国人残疾法案第三章:网站和应用程序属于公共场所(According to the Americans With Disabilities Act, Title III: “Websites and apps are places of public accommodations”.)
这意味着,如果有一个网站或app没有提供给有障碍群体使用权,就像有一个没有轮椅坡道的建筑入口,这将被视为歧视。
2016年,多米诺披萨(Domino’s Pizza)被一个名叫Guillermo Robles的盲人起诉,因为他无法在他们的网站上订披萨。这个案例对于每个互联网公司来说都是一个警钟: 他们需要确保每个人都可以毫无问题地使用他们的产品或服务。

关于无障碍的误解
很多关于无障碍的理解往往只是片面的,最常见的两个误区是:
误区1> 无障碍设计只适用于残疾人
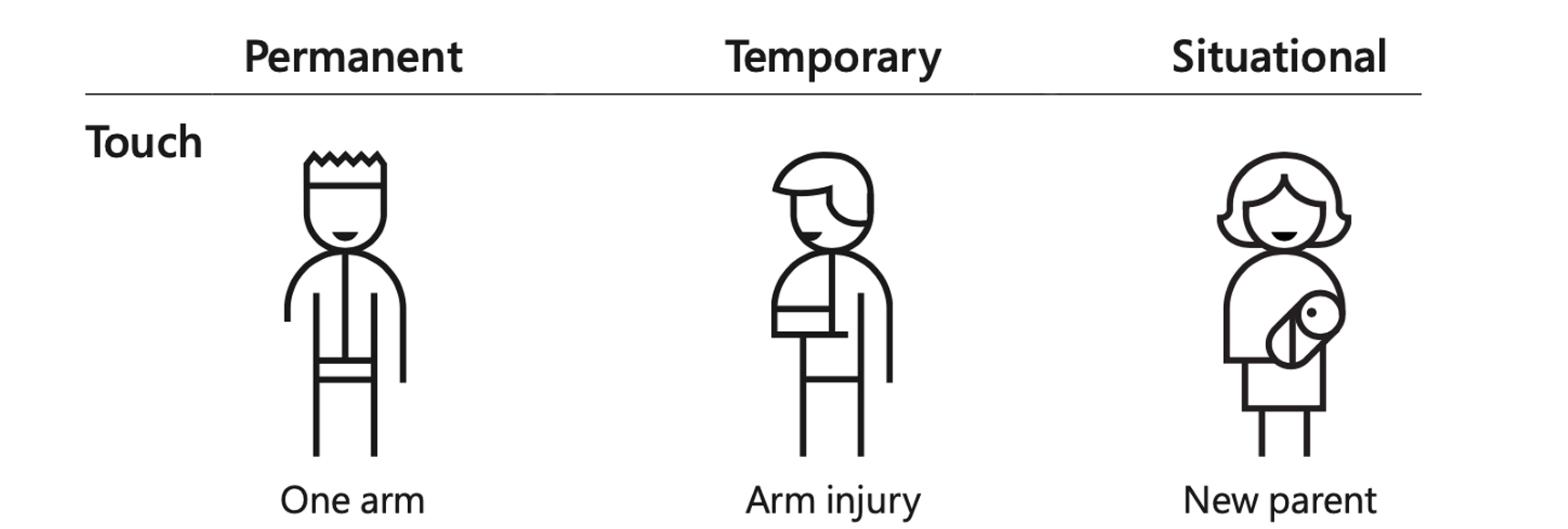
微软有一本包容性设计手册,名为《包容性101》。在这里,他们解释了无障碍环境如何使每个人受益,而不仅仅是残疾人。他们提出了三种类型的残疾: 永久性、临时性和情境性。对于每种类型的残疾,微软列举了人们可能需要无障碍帮助的情况。
永久性残疾的例子是一个人缺少了一只手臂手臂;而一个暂时的情况是一个人的手臂受伤,随着时间的推移他的手臂将愈合。情境性残疾则是一个新的母亲一只手抱着孩子,另一只手在使用移动设备。
为这三个场景中的任何一个场景找到无障碍的解决方案都是同时解决了剩余两个场景的问题——对一个场景进行无障碍设计能让所有场景收益。
误区2> 无障碍设计只为残疾人士提供更好的服务
视频字幕的最初目的是帮助有听力障碍或语言理解问题的人更好地理解他们在看什么。但是对于那些可能在嘈杂环境中或者在练习第二语言的听力理解的用户而言,字幕也能方便他们阅读他们所要听到的内容。
这就是所谓的“人行道斜坡效应”,即无障碍环境可以改善每个人群的整体体验,而不仅仅是那些残疾人。
《Web内容无障碍指南》(WCAG)
你可能会问自己,“我希望(也需要)为残疾人设计,但我该如何开始呢?”那么了解 WCAG 是一个很好的开始。
《Web内容无障碍指南》是一套国际公认的无障碍功能标准。它涵盖了使Web内容更易于访问的各种建议。
遵循这些准则将使更多残疾人更容易获取网站内容,其中包括失明和弱视、耳聋和听力丧失、运动受限、言语障碍、光敏性和多种残疾组合的残疾人,以及有学习障碍和认知局限的残疾人;
但不会满足这些残疾用户的所有需求。这些准则旨在解决台式机,笔记本电脑,平板电脑和移动设备上的Web内容的无障碍问题。遵循这些准则通常也会使网站内容对用户更友好。
《Web内容无障碍指南》是一个内容广泛的指南,可能会令人生畏,但它可以分为四个容易理解的部分,通常称为“ POUR准则”。你的产品或服务必须:
(P) Perceivable可感知性: 以所有用户都能理解的方式介绍网站的信息和组成部分。 (O) Operable可操作性: 提供不同方式让有障碍群体可以和内容进行互动。
(U) Understandable可理解性: 确保我们的网页内容可以被有障碍群体理解,这样他们就可以使用我们的界面。 (R) Robust稳定性: 内容必须足够稳定,以便于可以兼容不同的设备,以便广大用户,包括使用辅具的用户能够获取内容。
《Web内容无障碍指南》如何运作
在指导方针中,每个标准根据其难度划分为三个等级: A,AA,AAA。 AAA 被认为是无障碍的黄金标准,它将帮助我们更好地为所有用户提供尽可能好的体验。 正如人们可能预期的那样,要达到这个目标是非常困难和昂贵的。所以我们对可访问性的最低接受级别是 AA。
总结
我们学习了什么是无障碍,以及为什么它很重要。我们也理解了无障碍能够帮助所有的人群,打破一些关于它的误解。最后我们知道了 WCAG 的存在,以及它们是如何作为一种工具来衡量可访问性方面的工作的。
WCAG 版本2.1是在撰写本文时提供的,共有13个可访问性指南。我将在后面的文章中逐一分析,从第二部分的字母(p)可感知性开始。
以上内容是鼎典对行业优秀工业设计案例的分享,
如有疑问,欢迎联系我们共同探讨。
鼎典创造体设计专注设计创新18年,中国工业设计十佳机构
我们以设计为中心,提供从概念至产品、产品至商品、商品至商业的系统内容创新服务,以实现产品最终的商业价值。
核心业务包括市场研究、产品定义、基础研究及原型开发、软硬件协同开发、产品设计、交互设计、项目管理、制造监理、供应链管理、知产顾问、产品企划、产品品牌策划、商业空间设计、上市行销策略及内容视觉服务,
核心领域涵盖消费电子、健身休闲器材、仪器仪表、消费电子等。18年为超过1000个合作伙伴提供超过2500个成功案例的服务。